横に長い表(テーブル)に対して横スクロールができるようにするという技はちまたで結構使われています。
人気WordPressのテーマ、Cocoonでも横スクロールを出すオプションが用意されており、私もありがたく使わせてもらっています。
だいたいイイ感じで表を作ってくれるのですが、表内に改行のない長い文を入れるとセル内で折り返しがされないため、表がめちゃめちゃ横長になります。
横スクロールの表でも長文は折り返しするようにしたい!
横スクロールの表の列幅を指定したい!
そんなあなたに横スクロールの表に改行のない長文を入れた場合でも、簡単に理想の列幅を手に入れる方法を伝授します。
通常の表
改行がない文章は1行で表示される。
| 出席番号 | 氏名 | 身長 | 体重 | 好きな本 |
|---|---|---|---|---|
| 1 | 加瀬木 太陽 | 120cm | 100kg | ブログ飯 個性を収入に変える生き方 |
| 2 | 夢見 我知 | 155cm | 50kg | 400万人に愛される YouTuberのつくり方 |
| 3 | 寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助 | 198cm | 70kg | もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら |
処理を施した表
長文が狙った長さで折り返されるようになる。
| 出席番号 | 氏名 | 身長 | 体重 | 好きな本 |
|---|---|---|---|---|
| 1 | 加瀬木 太陽 | 120cm | 100kg | ブログ飯 個性を収入に変える生き方 |
| 2 | 夢見 我知 | 155cm | 50kg | 400万人に愛される YouTuberのつくり方 |
| 3 | 寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助 | 198cm | 70kg | もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら |
処理の方法
いきなり本題です。処理は2ステップで完了です。
ステップ1.折り返したい項目にスタイルを追加
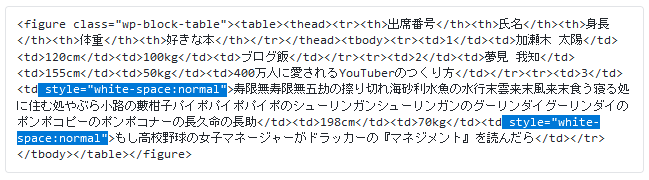
表をHTMLコードに変更し、折り返したい項目のtdタグ(もしくはthタグ)内に
「 style="white-space:normal"」
を追加します。
反転している部分が変更を加えた部分です。(表のコードはCocoonのものです)

分かりやすいようにコードを整形したパターンも書いておきます。
<table>
<thead>
<tr>
<th>出席番号</th>
<th>氏名</th>
<th>身長</th>
<th>体重</th>
<th>好きな本</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>加瀬木 太陽</td>
<td>120cm</td>
<td>100kg</td>
<td>ブログ飯</td>
</tr>
<tr>
<td>2</td>
<td>夢見 我知</td>
<td>155cm</td>
<td>50kg</td>
<td>400万人に愛されるYouTuberのつくり方</td>
</tr>
<tr>
<td>3</td>
<td style="white-space:normal">寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助</td>
<td>198cm</td>
<td>70kg</td>
<td style="white-space:normal">もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら</td>
</tr>
</tbody>
</table>
スタイルを追加することで、長文がセル内で折り返しされるようになりました。
| 出席番号 | 氏名 | 身長 | 体重 | 好きな本 |
|---|---|---|---|---|
| 1 | 加瀬木 太陽 | 120cm | 100kg | ブログ飯 |
| 2 | 夢見 我知 | 155cm | 50kg | 400万人に愛されるYouTuberのつくり方 |
| 3 | 寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助 | 198cm | 70kg | もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら |
ステップ2.列幅を思い描く理想の形に近づける
ステップ1で終了!となることもありますが、列幅が気に食わない場合には追加の処理を行います。
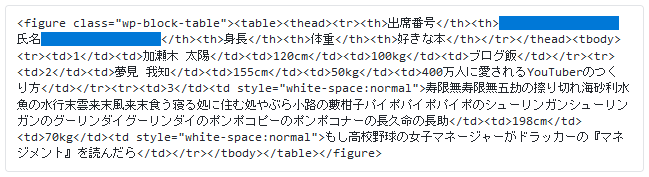
列幅が足りないと思った列のセルの1つに全角スペースを追加します。
そうすることで疑似的に幅を利かせた列(シークレット幅広マン)を作り上げます。
反転している部分が変更を加えた部分です。今回は「氏名」列が狭いと感じたので、全角スペースを前後に10個ずつ入れてみました。

| 出席番号 | 氏名 | 身長 | 体重 | 好きな本 |
|---|---|---|---|---|
| 1 | 加瀬木 太陽 | 120cm | 100kg | ブログ飯 |
| 2 | 夢見 我知 | 155cm | 50kg | 400万人に愛されるYouTuberのつくり方 |
| 3 | 寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助 | 198cm | 70kg | もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら |
おまけ:横スクロールを止める方法
横長になりすぎた表への対応として、横スクロールをしない表にするというものもあります。オススメとしては上記で紹介した方法ですが、需要もあると思いますのでおまけとして記載します。
Cocoonの場合は、記事の「カスタムCSS」欄に下記のCSSを追加することでブログ全体の設定は横スクロール有の表のままで、特定の記事内の表のみ横スクロールなしとすることができます。
.scrollable-table th,
.scrollable-table td {
white-space: normal;
}
| 出席番号 | 氏名 | 身長 | 体重 | 好きな本 |
|---|---|---|---|---|
| 1 | 加瀬木 太陽 | 120cm | 100kg | ブログ飯 個性を収入に変える生き方 |
| 2 | 夢見 我知 | 155cm | 50kg | 400万人に愛される YouTuberのつくり方 |
| 3 | 寿限無寿限無五劫の擦り切れ海砂利水魚の水行末雲来末風来末食う寝る処に住む処やぶら小路の藪柑子パイポパイポパイポのシューリンガンシューリンガンのグーリンダイグーリンダイのポンポコピーのポンポコナーの長久命の長助 | 198cm | 70kg | もし高校野球の女子マネージャーがドラッカーの『マネジメント』を読んだら |
あとがき
「スクロールを無くすと表が狭苦しくなってしまう」「適宜改行を入れるのは難易度が高い」ということで何か簡単に調整できる方法はないかと探った結果、この方法に辿り着きました。
図らずも横に長すぎる表を生み出してしまったあなたのお役に立てればいいのですが…我ながら地味な記事です。






コメント