Cocoonで用意されていたデフォルトのプロフィールをサイドバーに設置していましたが、ツイッターを目立たせるためにカスタマイズしました。うまいやり方が分からないため、ソースコードを変更して自作しました。万が一でも役立つ方がいれば参考にしてください。
ビフォーアフター
まずは何がどう変わったのか、ビフォーアフターです。
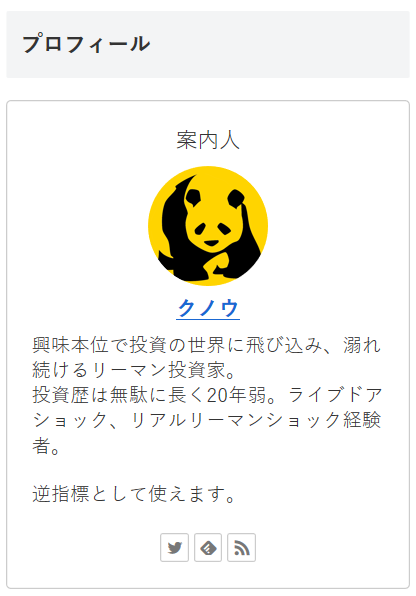
■ビフォー

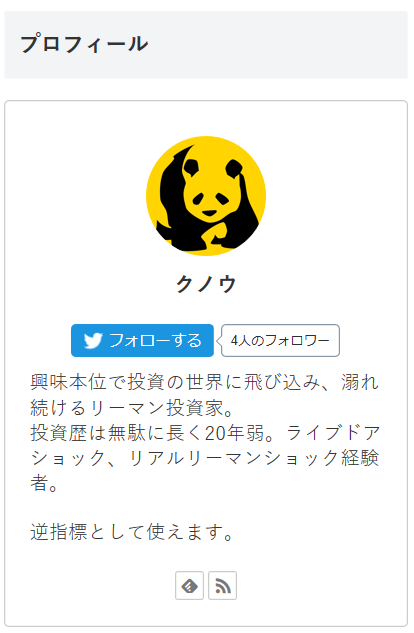
■アフター

なんということでしょう。味気なく、埋もれていたツイッターのボタンがプロフィール画像のすぐ下へと移動しています。色は、鮮やかな水色に変わり、通りがかりの人の目を引きます。さらにそこにはフォロワーの数が表示されています。
他にも変更したい部分がありますが、現在の偽匠の技ではこれが限界です。
カスタマイズの手順
今回のカスタマイズはCocoonのデフォルトを基本的に踏襲する形で作成しています。大きく分けて3ステップです。
[ステップ1]公式のフォローするボタンのコードを作成
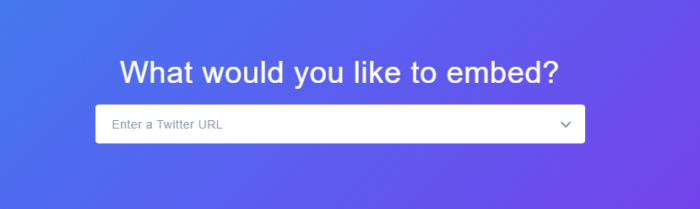
フォローするボタンのコードはツイッターが用意してくれているTwitter Publishというサイトで作成します。以下のキャプチャは上記サイトのものです。

サイトにアクセスすると、どでかくTwitterのURLを入れろと書いてあります。が、無視して下にスクロールします。ちなみにサイトは英語です。

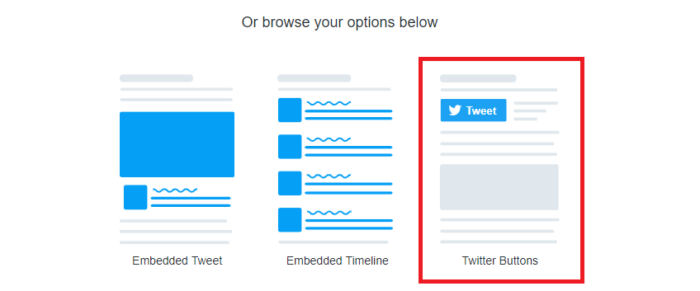
すると上記の記載が出てきますので、一番右の[Twitter Buttons]をクリックします。ツイッターのタイムラインなどもこのサイトでコードが作成できます。はっきり言って便利です。

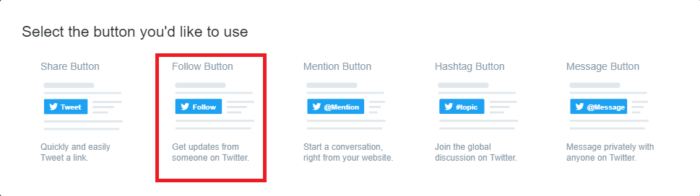
続きまして、ボタンの種類の選択です。今回はフォローボタンなので左から二番目の[Follow Button]をクリックします。

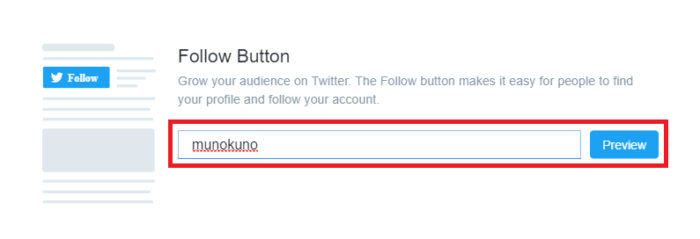
ユーザー名を入力し、[Preview]ボタンをクリックします。

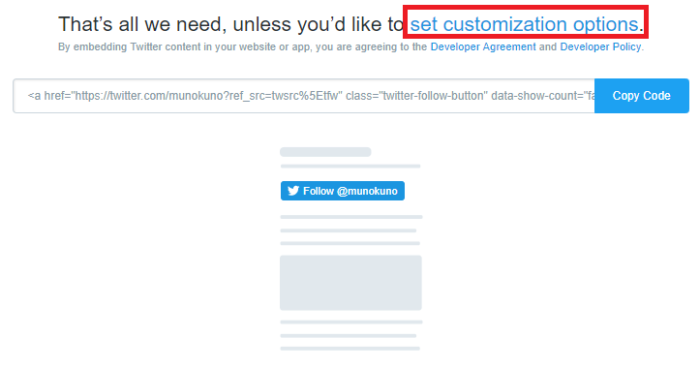
なんとこれでノーマルボタンのコードは完成です。[set customization options]をクリックするとカスタマイズができます。

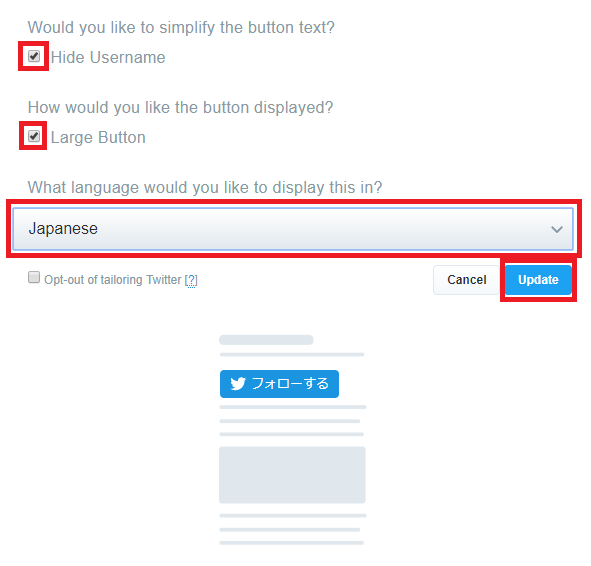
「ユーザー名をボタンから隠す」「大きめのボタンにする」「何語で表示したいか」の3点セットが変更できるので、下に表示されているプレビューを見ながらお好みで設定します。タイ語とかにしたい衝動は何とか抑えてください。設定が終わったら[Update]をクリックします。

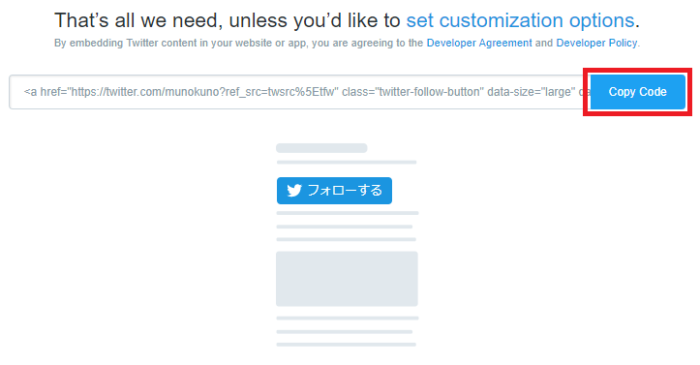
カスタマイズ結果が反映されたコードが表示されるので、[Copy Code]をクリックしてコードを取得します。
取得したコードの「data-show-count=”false”」の「false」を「true」に変えるとフォロワー数が表示されます。私にもいまや4人のフォロワーさんがいるので表示にしました。(フォロワーさんありがとう!)
以上でステップ1は終了です。ステップ3で使うのでコピーしたコードは大切に保管してください。一か月ぐらいは日持ちします。
[ステップ2]デフォルトのプロフィールのコードをコピー
- 自分のウェブサイトを開き、右クリック→ソースの表示を選択します。
- ソースコード内で検索をかけ、プロフィール関連のソースコードの<aside>~</aside>をコピーします。私のサイトの場合は以下のコードでした(見やすく整形しています)。
<aside id="slide-in-author_box-2" class="widget widget-sidebar widget-sidebar-standard widget_author_box"> <h3 class="widget-sidebar-title widget-title">プロフィール</h3> <div class="author-box border-element no-icon cf"> <div class="author-widget-name"> 案内人 </div> <figure class="author-thumb circle-image"> <img alt='クノウ' src='https://munokuno.com/wp-content/uploads/2019/06/Panda_new3.png' class='avatar avatar-200 photo' height='200' width='200' /> </figure> <div class="author-content"> <div class="author-name"> <a rel="author" href="https://munokuno.com/author/kunou/" title="クノウ の投稿">クノウ</a> </div> <div class="author-description"> <p>興味本位で投資の世界に飛び込み、溺れ続けるリーマン投資家。<br /> 投資歴は無駄に長く20年弱。ライブドアショック、リアルリーマンショック経験者。</p> <p>逆指標として使えます。</p> </div> <div class="author-follows"> <!-- SNSページ --> <div class="sns-follow bc-brand-color fbc-hide sf-profile"> <div class="sns-follow-message">クノウをフォローする</div> <div class="sns-follow-buttons sns-buttons"> <a href="https://twitter.com/munokuno" class="follow-button twitter-button twitter-follow-button-sq" target="_blank" title="Twitterをフォロー" rel="nofollow noopener noreferrer"><span class="icon-twitter-logo"></span></a> <a href="//feedly.com/i/subscription/feed/https%3A%2F%2Fmunokuno.com%2Ffeed%2F" class="follow-button feedly-button feedly-follow-button-sq" target="_blank" title="feedlyで更新情報を購読" rel="nofollow noopener noreferrer"><span class="icon-feedly-logo"></span><span class="follow-count feedly-follow-count"></span></a> <a href="https://munokuno.com/feed/" class="follow-button rss-button rss-follow-button-sq" target="_blank" title="RSSで更新情報をフォロー" rel="nofollow noopener noreferrer"><span class="icon-rss-logo"></span></a> </div><!-- /.sns-follow-buttons --> </div><!-- /.sns-follow --> </div> </div> </div> </aside>
[ステップ3]カスタムHTMLにてコードを変更
ワードプレスにて、[外観]→[ウィジェット]→[ウィジェット]→[ライブプレビューで管理]を選択します。サイドバーに「カスタムHTML」を追加し、ステップ2で取得したコードを貼り付けて以下の部分を変更します。
フォローボタンの追加
ステップ1で取得したフォローボタンのコードを追加します。画像のすぐ下にいれました。もともと入っているツイッターのボタンは削除します。
名前のリンク、肩書を削除
名前をクリックすると投稿一覧ページに遷移する機能は不要でしたので、リンクなしとするために「 <p style=”text-align: center;”><strong>クノウ</strong></p> 」に置き換えました。
肩書も不要と判断して削除しました。
完成したソースコード
最終的に以下のコードが完成しました。もうちょっと変えたい部分もありますが、ほぼほぼ狙い通りの形にすることができました。
<aside id="slide-in-author_box-3" class="widget widget-sidebar widget-sidebar-standard widget_author_box"> <div class="author-box border-element no-icon cf"> <figure class="author-thumb circle-image"> <img alt='クノウ' src='https://munokuno.com/wp-content/uploads/2019/06/Panda_new3.png' class='avatar avatar-200 photo' height='200' width='200' /> </figure> <div class="author-content"> <div class="author-name"> <p style="text-align: center;"><strong>クノウ</strong></p> </div> <a href="https://twitter.com/munokuno?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-show-screen-name="false" data-lang="ja" data-show-count="true">Follow @munokuno</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <div class="author-description"> <p>興味本位で投資の世界に飛び込み、溺れ続けるリーマン投資家。<br /> 投資歴は無駄に長く20年弱。ライブドアショック、リアルリーマンショック経験者。</p> <p>逆指標として使えます。</p> </div> <div class="author-follows"> <!-- SNSページ --> <div class="sns-follow bc-brand-color fbc-hide sf-profile"> <div class="sns-follow-message">クノウをフォローする</div> <div class="sns-follow-buttons sns-buttons"> <a href="//feedly.com/i/subscription/feed/https%3A%2F%2Fmunokuno.com%2Ffeed%2F" class="follow-button feedly-button feedly-follow-button-sq" target="blank" title="feedlyで更新情報を購読" rel="nofollow noopener noreferrer"><span class="icon-feedly-logo"></span><span class="follow-count feedly-follow-count"></span></a> <a href="https://munokuno.com/feed/" class="follow-button rss-button rss-follow-button-sq" target="_blank" title="RSSで更新情報をフォロー" rel="nofollow noopener noreferrer"><span class="icon-rss-logo"></span></a> </div><!-- /.sns-follow-buttons --> </div><!-- /.sns-follow --> </div> </div> </div> </aside>





コメント