ブログを始めた当初は、自分が使っていなかったので目次は必要なものなのか疑問でした(昔はそんなもんなかった気がします)。
ブログ界でいつから目次が幅を利かせてきたのかは謎ですが、読んでいる方の中で使っている人もいることが分かってきました。一時は目次の契約解除も考えたのですが、契約更新確定です。ただし、別物としてな。
ということで、目次のカスタマイズに着手しました! なお、3は完全に個人的な趣味です。
- 目次の開閉機能を実用的にする
- リストを見やすくする
- 背景のデザインを高級ノート風にする
どのような考えで目次のカスタマイズを行ったか、カスタマイズのためのコード(Cocoonの場合はコピペ可)を書きました。
最終的な成果物はあっさりしたものになりましたが、仕上げるまでに紆余曲折ありました(あとがきにたっぷり書いてます)。
一人がした苦労を何人かが避けられれば、それはそれは素晴らしいことです。
ビフォーアフター
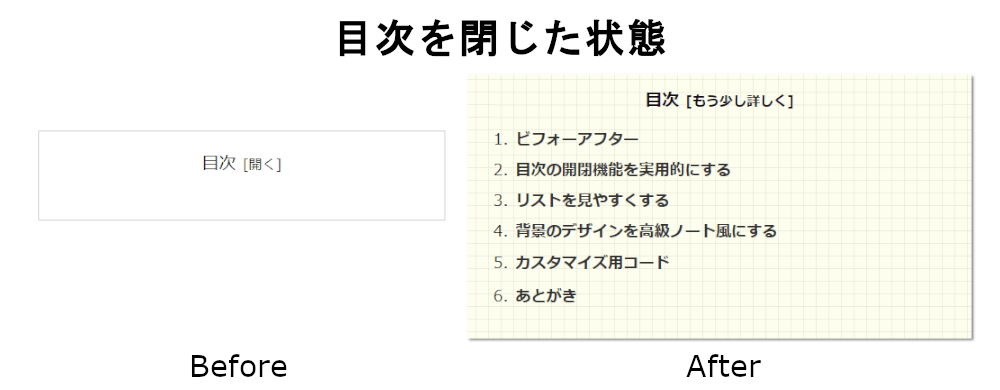
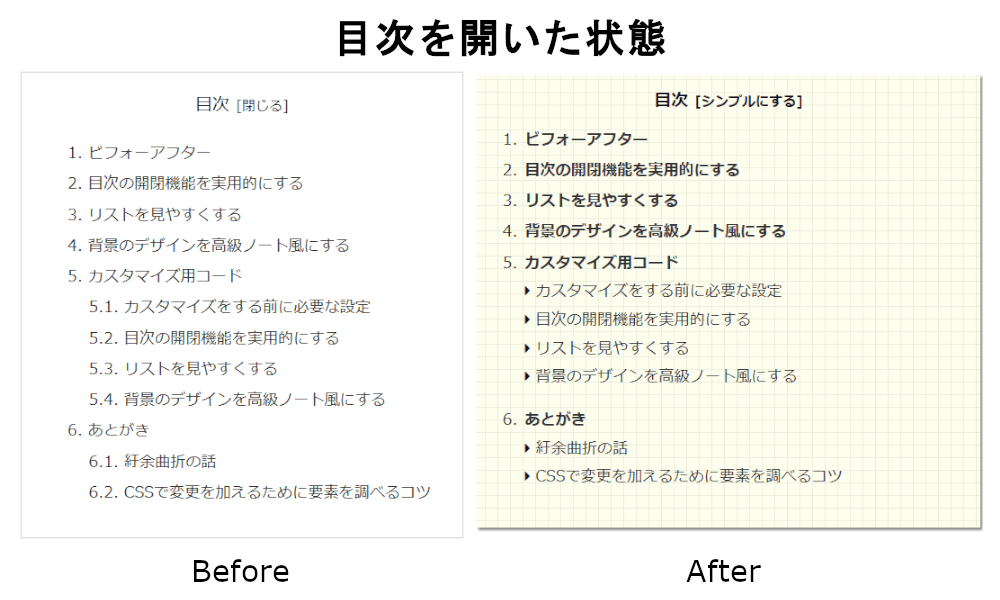
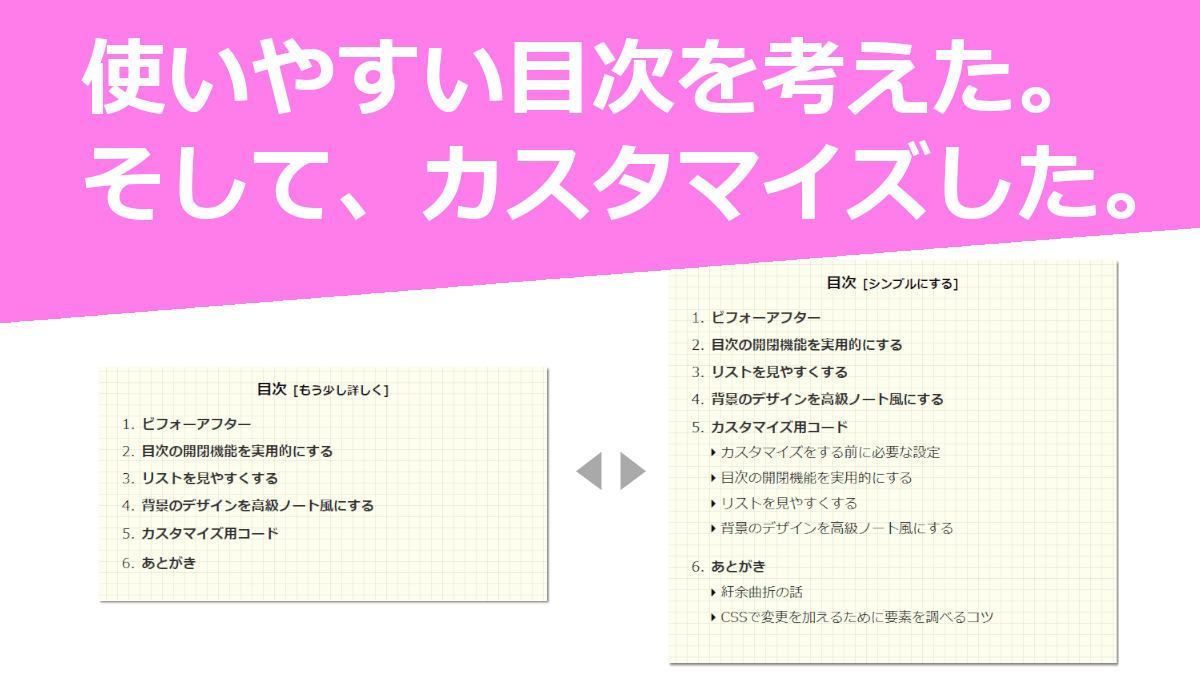
まずはビフォーアフターを見てもらいましょう。


どうでしょうか?いい感触を掴んでもらえた方に向けて、以下説明を加えていきます。
目次の開閉機能を実用的にする
Cocoonの初期設定と私が使っていた設定、カスタマイズ後の目次の状況を表にしました。
| Cocoon(初期設定) | Cocoon(設定変更後) | カスタマイズ後 | |
|---|---|---|---|
| 目次表示の深さ | H6見出しまで | H3見出しまで | H3見出しまで |
| 目次を閉じたとき | 何も表示されない | ← | H2見出しまで表示 |
| 目次の初期状態 | 開いている | ← | 閉じている |
| アニメーション | あり | あり | なし |
目次表示の深さ
初期設定は、H6見出しまで表示となっています。見出しがついているものはすべて目次に入れてしまえ状態です。 H6見出しなんてほとんどのブロガーが到達したことのない、アマゾンの奥地のような感じですが、そうなってます。
H4ぐらいまでなら結構使うことがありますが、それをすべて目次に入れると目次がかなりロングになります。私はH3まで表示に設定を変えてました。
カスタマイズ後も表示する最下層の見出しはH3までとしています。
目次を閉じたとき
目次を閉じたときは、何も表示されません。当たり前ですね。
「初期状態が閉じていて、目次を見たいユーザーが開くを押す」は見たいユーザーがひと手間かかりますし、「初期状態が開いていて、目次が長くて邪魔なユーザーが閉じるを押す」はあまり利用価値が感じられませんでした。
カスタマイズ後は、目次を閉じたときにH2のみの目次が表示されるようにしました。
目次の初期状態
通常は目次の初期状態は、開いてます。しかし、カスタマイズ後は閉じた状態にしています。なぜなら閉じた状態が一番コンパクトなH2のみの目次を表示できるようにしているためです。
アニメーション
Cocoonでは目次の開閉ボタンを押したときに「もわーん」と出てくるようなアニメーションがついています。「しゅっ」と出てきたほうが好みだったのでアニメーションを取りました。
初期状態はH2見出しのみを表示して、詳しく見たい人用にH3見出しまでを見れるようにしました。
リストを見やすくする
| Cocoon(初期設定) | Cocoon(設定変更後) | カスタマイズ後 | |
|---|---|---|---|
| 目次ナンバーの表示 | 数字 | 数字詳細 (ex: 1.1.1) | 数字 + 記号 |
| 太字 | なし | ← | H2見出し |
目次ナンバーの表示
これは目次の頭に何をつけるかの設定です。初期設定は、H2、H3、…それぞれの見出しに1から順に番号を振っていきます。
インデントが付いているのでH2とH3が見分けがつかないという事態にはならないのですが、混合しがちなので「数字詳細 (ex: 1.1.1) 」に設定をしていました。
数字詳細は分かりやすかったのですが、幅が取られてしまうのが難点でした。カスタマイズ後はH3は記号を付与しました。
太字
設定項目がないので、目次はすべて普通の太さです。カスタマイズ後は協調するために、H2見出しは太字としました。合わせて、タイトルの「目次」も太字としています。
注目してほしいのはやはりH2見出しです。メリとハリを大事にしていきたいです。
背景のデザインを高級ノート風にする
Cocoonの目次はかなり素朴な感じですので、デザインも変更しました。目指したのは、LIFEノートです。モレスキンやロディアなどと迷ったんですが、色の感じを比べてLIFEにしました。(完全に私の趣味です)
A5サイズのサイズ感、おススメです。
カスタマイズ用コード
カスタマイズ用のCSSコードです。Cocoonをお使いの方はそのままコピペで使えます。Cocoonでない方は部分部分で参考にしてみてください。
CSSは「外観」→「カスタマイズ」→「追加 CSS」と進み、「追加 CSS」欄に追記してください。
カスタマイズをする前に必要な設定
Cocoonの目次の設定によって出力されるHTMLコードが変わります。本カスタマイズを試す場合は、以下の設定としてください。(目次の設定は「Cocoon設定」→「目次」タブから行います)
- 目次を表示する:チェックを入れる
- 目次の表示切替機能を有効にする:チェックを外す
- 最初から目次内容を表示する:チェックを外す
- 目次表示の深さ:H3見出しまで
- 目次ナンバーの表示:数字(デフォルト)
目次の開閉機能を実用的にする
/* 閉じたときにすべてを表示に、アニメーションをなしに */
.toc-content {
visibility: visible;
height: auto;
opacity: initial;
transition: initial;
}
/* 閉じたときにh3を非表示に */
.toc-list li li {
visibility: hidden;
height: 0;
}
/* 閉じたときに発生する余計なスペースを削除 */
.toc-list ol {
height: 0;
}
/* 開いたときに付与されている余計なスペースを削除 */
.toc-checkbox:checked ~ .toc-content {
padding-top: 0;
}
/* 開いたときに高さを付与 */
.toc-checkbox:checked~* .toc-list ol {
height: auto;
padding-left: 0;
padding-bottom: 0.8em;
}
/* 開いたときにh3を表示 */
.toc-checkbox:checked~* .toc-list li li {
visibility: visible;
height: auto;
margin: 0;
}
リストを見やすくする
/* アイコン変更・2行目以降字下げ */
.toc-list li li:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0da" !important;
margin-right: 6px;
}
.toc-list li li {
list-style: none;
text-indent: -11.47px;
padding-left: 11.47px;
}
/* 一部の文字をboldに */
.toc-title, .toc-list a {
font-weight: bold;
}
.toc-list li li a {
font-weight: normal;
}
背景のデザインを高級ノート風にする
/* デザイン変更 */
.toc {
min-width: 70%;
background-color: #FDFEEE;
border-style: none;
padding: 10px 30px 10px 30px;
box-shadow: 2px 2px 4px gray;
background-image:
linear-gradient(
transparent 98%,
rgba(198, 206, 183, 1) 5%
),
linear-gradient(
90deg,
transparent 98%,
rgba(198, 206, 183, 1) 5%
);
background-size: 14px 14px;
background-repeat: repeat;
background-position:10px 6px;
}
あとがき
あとがきとして紆余曲折した話とCSSでのカスタマイズの際に必須になる、変更を加える要素を調べるコツを書きます。
紆余曲折の話
- ノートのデザインを横罫から方眼に変更する
- 改変したPHPプログラムが不要になる
ノートのデザイン変更
ここだけの話、ホントは方眼ではなく罫線のノートを目指して制作を進めてました。かなりいい線まで行ったのですが、ブラウザを変えたり、拡大率を変えたりするとどうしても罫線からはみ出す事態が発生しました…そして泣く泣く断念!!!
口惜しいのでいい見た目のものを置いておきます(色は調整前です)。
話はそれますが、いいノートを持ってると使うたびに気分がよくなります。ちゃんと書かなきゃという気持ちにさせられます。プチ贅沢ではありますが、価格の元は余裕で取ってると思います。学生の頃は手が出ませんでしたが、社会人になってからは常にそれなりにいいノートを使ってます。ノートの話はまた機会があれば記事化します。
改変したPHPプログラムが不要になる
目次のHTMLコードを調べても見出しのレベルごとにclassは付与されていませんでした。H3見出しにアイコンをつけたり色々するためには、それぞれの見出しにclassが必要だと思い、目次を生成しているプログラムを特定し、見出しのレベルのclassをつける改変を行いました。
狙い通りH3見出しにclassがつき、そのclassへCSSを適用させることで目的が達成できました。が、その後classを付与しなくてもCSSのみでH3を指定できることを知り、泣く泣くプログラムを捨てました。CSSってすごいですね(白目)
CSSで変更を加えるために要素を調べるコツ
素人感丸出しで申し訳ないですが、万が一知らない人がいるかもしれないので書きます。Chromeの開発者ツール、便利です。
開発者ツールで変更したい要素を選択することで、
- 選択した要素のセレクタをどう書けばよいか
- 選択した要素に適用されているCSSは何でどんな内容か
が簡単に分かります。もしお使いでない方がいましたら是非お使いください。
いーーーーじょう!!!
追伸
モレスキンのノートや手帳にはこんなイロモノもあったりしますよ。






コメント