Google Apps ScriptとTwitter APIを利用し、毎日のツイッターのフォロワー数を記録するツールを作成しました。
わからない、わかりにくい、うまくいかない等ありましたらコメントしてください。
ビフォーアフター
毎日日付が変わる直前にツイッターアカウントを見てフォロワー数などを手で入力していた
↓
寝ているだけで毎日のフォロワー数が自動的に記録される
※寝落ちしても大丈夫!
必要なもの
- Googleアカウント
- ツイッター開発者アカウント
ツイッターアカウントとは別にAPIを利用するために必要になります。
ネット情報では承認が必要で取得に時間がかかるという情報がありましたが、私の場合は申請した瞬間に使えるようになっていました。
※承認メールも来ないのでご注意ください。
Twitter APIを使った理由
今回やりたいことを簡単に実現する方法は、既存のサービスに登録するか、ウェブスクレイピングかと思います。あえてTwitter APIを利用した理由としては、Twitter社が認定しているやり方であること、集めたデータを利用してさらなるツールを作りたいからです。
今後もTwitterを絡めたツールを作っていきたいのであればTwitter APIを使えるようになったほうがよいと思います。
作成手順
- Twitter Developers App作成
以下の記事を参考にさせていただきました。
https://moripro.net/gas-twitter-developer-api/#API - スプレッドシート スプレッドシートを作成し、スクリプトエディタを開く
- GAS ライブラリを追加
- Twitter Developers AppでコールバックURL設定
- GAS アプリの連携を認証
3~5は以下の記事を参考にさせていただきました。
https://moripro.net/gas-twitter-bot/#i-2 - Twitter ユーザーIDを確認
ツイッターにログインし、
「もっと見る」→「設定とプライバシー」→「Twitterデータ」→「アカウント」
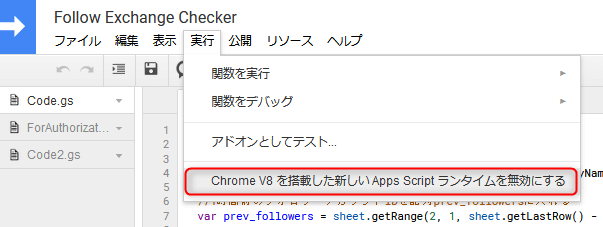
で[ユーザー名]の欄にユーザーIDが記載されています。 - GAS スクリプト作成
[仕様]
・1時間に1回+23:59に、自アカウントのツイート数/フォロー数/フォロワー数/被リスト数/ふぁぼ数を取得
・取得した数値をスプレッドシートに記録
・同じ日付の場合は同じ行に記録、日が変わると別行に記録
[パラメータ]
・スプレッドシート名
・TwitterのユーザーID
[スクリプト]
function checker(){
var datetime = new Date();
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('History');//記録するシート名
//日付が変わったら行を挿入&トリガーセット
if(sheet.getRange('A2').getValue() === '' || Utilities.formatDate(datetime,'JST','yyyy/MM/dd') !== Utilities.formatDate(sheet.getRange('A2').getValue(),'JST','yyyy/MM/dd')){//セルの値には時間も入っているためformatDateが必要
sheet.insertRows(2);
sheet.getRange('A3:K3').copyTo(sheet.getRange('A2:K2'));//コメントを除いてコピー
sheet.getRange('A2').setValue(Utilities.formatDate(datetime,'JST','yyyy/MM/dd'));
setTrigger();
}
response = getUsersShow('xxxxxxxxxxxxxxxxxxx');//user_idをパラメータにして呼び出し(xxxxxxxxxxxxxxxxxxxを書き換える)
getData(sheet, datetime, response);
}
function getUsersShow(user_id) {
var service = twitter.getService();
var response = service.fetch('https://api.twitter.com/1.1/users/show.json?user_id=' + user_id);
// var response = service.fetch('https://api.twitter.com/1.1/users/show.json?screen_name='+screen_name);//スクリーンネームを利用
return response;
}
function getData(sheet, datetime, response){
sheet.getRange('B2').setValue(Utilities.formatDate(datetime,'JST','HH:mm:ss'));
json = JSON.parse(response);
sheet.getRange('C2').setValue(json['name']);//ユーザ名
sheet.getRange('D2').setValue(json['screen_name']);//screen_name
sheet.getRange('E2').setValue(json['statuses_count']);//ツイート数
sheet.getRange('F2').setValue(json['friends_count']); //フォロー数
sheet.getRange('G2').setValue(json['followers_count']); //フォロワー数
sheet.getRange('H2').setValue(json['listed_count']);//被リスト数
sheet.getRange('I2').setValue(json['favourites_count']);//ふぁぼ数
}
function setTrigger(){
var triggers = ScriptApp.getProjectTriggers();
for(var i=0; i < triggers.length; i++) {//一旦トリガーを全削除(時間指定トリガーが残るため)
ScriptApp.deleteTrigger(triggers[i]);
}
var setTime = new Date();
setTime.setHours(23);
setTime.setMinutes(59);
ScriptApp.newTrigger('checker').timeBased().at(setTime).create();//指定時間のトリガー作成
ScriptApp.newTrigger('checker').timeBased().everyHours(1).create();//毎時のトリガー作成
}
補足説明:
setTrigger()の部分で自動実行を設定しています。
日付が変わる直前のデータを記録したかったため、23:59に実行するトリガーも作成しています。
- GAS スクリプトを実行
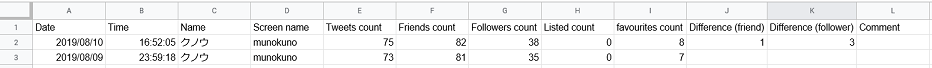
checkerを実行し、データが取得できれば完成です。
見出しは適当につけてください。下の例ではフォローとフォロワー数の前日比も入れてます。

その他の参考サイト
・ Google Apps ScriptとTwitter APIで峯岸みなみさんのTwitterフォロワー数の推移を測定・分析する下地作り
http://iam31.hatenablog.com/entry/2019/01/06/165607
あとがき
Twitter APIを利用した初めてのプログラミングでしたが、先人たちのお陰で特に詰まることもなく目的のものが作成できました。ここで得たデータを利用してさらなる発展形のものを作っていきたいです。





コメント