WordPressブロガーの皆さん、ごきげんよう。ブログ書いてますか?
私はWordPressでブログを始めてなんとか10ヶ月目に突入をしています。WordPressはカスタマイズ性が高く、自作プラグラムを動かしたりもできて非常に楽しく利用させていただいております。
そんなWordPressで編集をする際の入口にあたるのがダッシュボードです。
「ん?どや?便利だろ?」という感じで提供されているのでしょうが、一度たりとも使ったことがありません…。実にもったいない!
本記事ではそんなダッシュボードに自作ウィジェットを追加して、活用するためのアイデアを考えました。
ダッシュボード活用のためのプラグインもあるようですが、ここではfunction.phpに追記をして自作ウィジェットを追加する方法を紹介しています。
なお、オンラインの世界ではありますが世の中は緊急事態ですので、不要不急のボケは自粛をし、洗練された内容でお送りします。
デフォルトのダッシュボード
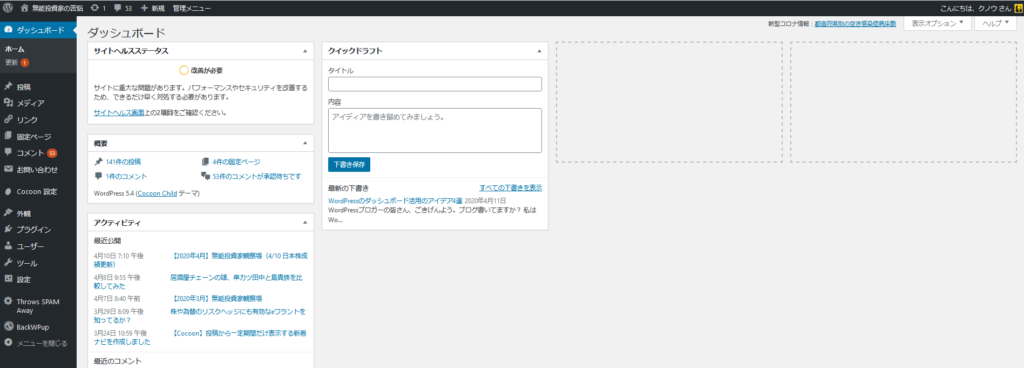
恥部を見られるようで恥ずかしいですが、活用する前の私のダッシュボードをお見せします。
どでかく表示されていた「ようこそウィジェット」のみ非表示にしていますが、ほぼデフォルト状態です。

- (ようこそ)
- サイトヘルスステータス
- 概要
- アクティビティ
- クイックドラフト
サイトヘルスステータスはWordPressを5.4に更新したら追加されました。
「サイトに重大な問題があります。」と非常にやばそうな感じを醸し出していますが、確認したらどうでもよさそうだったのでシカトしています。
その他のウィジェットもおしなべて使っていません。
この状況は一等地である銀座を空き地として放置しているようなものです。
自作ウィジェットの追加方法
自作のウィジェットの追加のためには、function.phpというファイルへの追記が必要です。追記作業をするに当たってはFTPでファイルの更新ができることを前提にしています。
サンプルコード
function.php(子テーマを使っている場合は子テーマのfunction.php)に以下のコードを追記します。
//①ダッシュボード表示時にsample_widgetを実行する
add_action('wp_dashboard_setup', 'sample_widget');
//②ダッシュボードへウィジェットを追加
function sample_widget() {
wp_add_dashboard_widget('sample_widget', 'ウィジェットのサンプル', 'original_sample');
}
//③文字を表示するウィジェット
function original_sample() {
echo '<p>これはサンプルです。</p>';
}
①
add_action関数を使い、ダッシュボードを表示する際にsample_widgetを実行します。
②
wp_add_dashboard_widget関数を使い、ダッシュボードへウィジェットを追加します(参考情報)。
wp_add_dashboard_widget($widget_id, $widget_name, $callback, $control_callback = null)
- $widget_id
ウィジェットのIDです。他のウィジェットと被らないように指定します。 - $widget_name
ウィジェットのタイトルとして表示されます。 - $callback
自作ウィジェット用の関数を指定します。 - $control_callback
オプションとして指定できますが、本記事では不要なので割愛します。
③
「これはサンプルです。」というHTMLコードを出力するサンプルプログラムです。
サンプルコードを追加すると、以下のウィジェットが爆誕します。簡単!感嘆!

活用アイデア4選
では、本題に入ります。今回は4つのアイデアを考えてみました。
1. リマインダーウィジェット
今回なぜダッシュボードの活用を考え出したかと言うと、ブログで月初にやらねばならない作業をいつも忘れてしまうからです。
どうしたら忘れないかと考えた結果、ダッシュボードにどでかく表示されてればいいのではと思った次第です。
add_action('wp_dashboard_setup', 'original_dashboard_widgets');
function original_dashboard_widgets() {
//①タイムゾーンの設定
date_default_timezone_set('Asia/Tokyo');
//②月初(1~3日以内)の場合にウィジェットを表示
if (date('d') <= 3){
wp_add_dashboard_widget('todo_widget', '月初対応', 'original_widget_reminder');
}
}
function original_widget_reminder() {
echo '<font color="#f00" size="6">対応忘れずに!</font><br>';
echo '<ol><li>記事の追加</li><li>プログラムのパラメータ変更</li></ol>';
}
①
どうも時間がずれているなという時は日本時間になっていないことがあります。その場合は、date_default_timezone_setで日本時間を指定します。
②
この例では月初にリマインダーが発動して欲しいので、現在の日付と3を比較して月初の3日間のみウィジェットが表示されるようにしています。
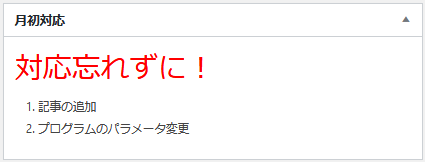
成果物は以下になります。これを目にすれば思い出すはず。


月初にWordPressにログインしない事態に備えて、別のところでもリマインダーをセットするよろし。
2. ブログ書けウィジェット
「ブログを更新しなきゃしなきゃとは思いつつ、新記事の投稿が遠のいてしまう」
これはブロガーあるあるではないでしょうか?
週2更新がノルマと宣言しつつ週1更新が定着した私も気持ちが非常にわかります。
そんなブロガーの皆様に「最終投稿日からの経過時間を表示する」ウィジェットをご用意いたしました!
add_action('wp_dashboard_setup', 'original_dashboard_widgets');
function original_dashboard_widgets() {
date_default_timezone_set('Asia/Tokyo');
wp_add_dashboard_widget('elapsed_time_widget', '最終投稿からの経過時間', 'original_elapsed_time');
}
function original_elapsed_time() {
$currentDate = date('Y-m-d h:m:s');
//①経過日数と時間を算出(小数点以下切り捨て)
$hours = floor((strtotime($currentDate) - strtotime(get_lastpostdate('blog'))) / (60 * 60));
$days = floor($hours / 24);
$hours = $hours - $days * 24;
//②経過時間を表示
if ($days > 1){
echo '<font size="7">' . $days . '日と' . $hours. '時間</font><br>';
} else {
echo '<font size="7">' . $hours. '時間</font>';
}
}
①get_lastpostdate('blog')で最終投稿日時が取得できます。現在日時との差分を秒で出して、時間に変換しています。
②
1日以下の場合は「〇時間」、1日以上の場合は「〇日と〇時間」を表示するようにしています。
成果物は以下になります。目にしたくない現実が映し出されます。

応用編では、経過日数に応じて文字の大きさが大きくなっていくという遊び心を加えました。
function original_elapsed_time() {
$currentDate = date('Y-m-d h:m:s');
//経過日数と時間を算出(小数点以下切り捨て)
$hours = floor((strtotime($currentDate) - strtotime(get_lastpostdate('blog'))) / ( 60 * 60));
$days = floor($hours / 24);
$hours = $hours - $days * 24;
if ($days > 1){
//①font sizeを経過日数に応じて指定
echo '<font size="' . $days . '">' . $days . '日と' . $hours. '時間</font><br>';
} else {
echo '<font size="1">' . $hours. '時間</font>';
}
}
①
font sizeでは1~7の間で文字の大きさを指定します(7以上を指定すると7と同じ大きさになる)。7日目に至るまで経過日数に応じて文字が大きくなるようになります。
経過時間により以下のように大きさが変わります。最大のサイズは先ほどと同じです。もっと大きくできるとさらによかったんですけどねぇ。



ログインをするという行為を避けるようになるのでやりすぎは禁物。
3. 投資家たるものウィジェット
やはり投資家はマーケットがいつ何時でも気になるものです。それはブログを書こうと思ってWordPressにログインしたときだって同じです。
ということでマーケット情報をウィジェットとして配置します。
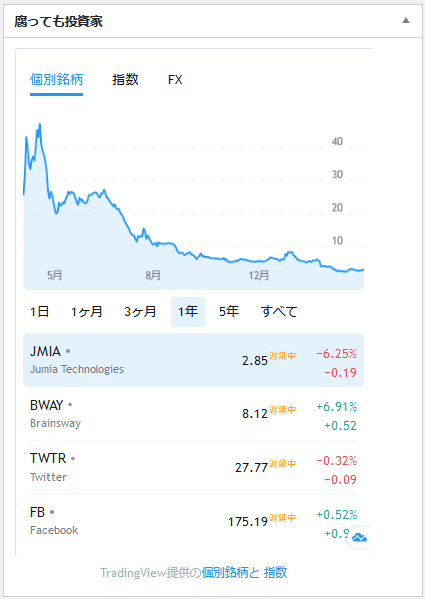
色々探しまわった結果、TradingViewのマーケット概要ウィジェットが一番良かったのでそちらを使います。
ウィジェットの中にウィジェットを入れるのもバッグインバッグみたいでシャレオツではないですか?
add_action('wp_dashboard_setup', 'original_dashboard_widgets');
function original_dashboard_widgets() {
wp_add_dashboard_widget('market_widget', '腐っても投資家', 'original_market');
}
function original_market() {
//TradingViewで取得したコードをechoで出力
echo '
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com" rel="noopener" target="_blank"><span class="blue-text">個別銘柄</span></a><span class="blue-text">と</span> <a href="https://jp.tradingview.com" rel="noopener" target="_blank"><span class="blue-text">指数</span></a></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-market-overview.js" async>
{
"colorTheme": "light",
"dateRange": "12m",
"showChart": true,
"locale": "ja",
"largeChartUrl": "",
"isTransparent": false,
"width": "400",
"height": "600",
"plotLineColorGrowing": "rgba(33, 150, 243, 1)",
"plotLineColorFalling": "rgba(33, 150, 243, 1)",
"gridLineColor": "rgba(240, 243, 250, 1)",
"scaleFontColor": "rgba(120, 123, 134, 1)",
"belowLineFillColorGrowing": "rgba(33, 150, 243, 0.12)",
"belowLineFillColorFalling": "rgba(33, 150, 243, 0.12)",
"symbolActiveColor": "rgba(33, 150, 243, 0.12)",
"tabs": [
{
"title": "個別銘柄",
"symbols": [
{
"s": "NYSE:JMIA",
"d": "Jumia Technologies"
},
{
"s": "NASDAQ:BWAY",
"d": "Brainsway"
},
{
"s": "NYSE:TWTR",
"d": "Twitter"
},
{
"s": "NASDAQ:FB",
"d": "Facebook"
}
]
},
{
"title": "指数",
"symbols": [
{
"s": "OANDA:SPX500USD",
"d": "S&P 500"
},
{
"s": "OANDA:NAS100USD",
"d": "Nasdaq 100"
},
{
"s": "FOREXCOM:DJI",
"d": "Dow 30"
},
{
"s": "INDEX:NKY",
"d": "Nikkei 225"
},
{
"s": "INDEX:DEU30",
"d": "DAX Index"
},
{
"s": "OANDA:UK100GBP",
"d": "FTSE 100"
}
]
},
{
"title": "FX",
"symbols": [
{
"s": "FX:EURUSD"
},
{
"s": "FX:USDJPY"
},
{
"s": "FX:EURJPY"
}
],
"originalTitle": "Forex"
}
]
}
</script>
</div>
<!-- TradingView Widget END -->
';
}
ハイライト部分のコードは以下のページから取得します。TradingViewが有能すぎて怖いです。
成果物は以下になります。目にしたくない現実が映されることも多いので、注意が必要です。

以下のウィジェットがウィジェットに埋め込まれています。

自慢ではないですが、JMIAを34.30ドルで買ったことがありまぁす!
4. モチベアップウィジェット
最後に紹介するのは、モチベーションを上げるとっておきのウィジェットです。
シンプルに「好きな画像を置きやがれ!」です。
私で言うところの〇ッキーみたいな存在があなたにもいるはずです。
※マッキーではありません。ラグビーはやってません。
add_action('wp_dashboard_setup', 'original_dashboard_widgets');
function original_dashboard_widgets() {
wp_add_dashboard_widget('motivation_widget', '頑張ってね💛', 'original_motivation');
}
function original_motivation() {
//①幅をウィジェットいっぱいにして画像を配置
echo '<img src="https://munokuno.com/wp-content/uploads/2019/06/Panda_new3.png" width="100%">';
}
①
メディアファイルに置いた画像のURLを指定しています。
成果物は以下になります。目を見開いて見たくなる素晴らしい画像なのですが、肖像権の問題があるのでネット上に公開するこの画像はぼかし処理をかけています(10mぐらい離れて見るとそれっぽく見えます)。

毎回同じ画像が表示されるとモチベーションアップ効果は薄れていきます。
「美人は3日で飽きる」ではないですが、ちょっとした工夫をすることで効果が持続しやすくなります。
- 日付や曜日によって表示する画像を変える
- アクセス毎にランダムで表示する画像を変える
上記のような仕掛けは簡単に作ることができ、しかも「こうかはばつぐんだ!」となる可能性も高いです。是非ご検討ください。

ダッシュボードから離れられなくなりかねないので画像選択は慎重に。
あとがき
ダッシュボードを活用するアイデア、いかがだったでしょうか?取り入れてみたいものがありましたか?
取り入れてみたいものが見つからなかったのでしたら私の力不足です。ダッシュボードを眺めながら第五のアイデアを考えます。
それにしても有名人を使った画像ボケができないのは非常に辛いですね。実力の7割を失ったような感じです。
なお、熱狂的なガッ〇ーファンを装っていますが演出なのであしからず。







コメント